CSS文本样式
划线、首缩进、行间距、字间距、居中、长度单位

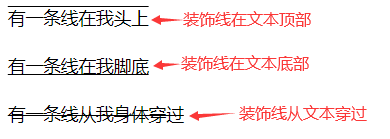
<style type="text/css"> .box1 { text-decoration: overline; /*text-decoration属性设置为overLine,表示装饰线在文本顶部*/} .box2 { text-decoration: underline; /*text-decoration属性设置为underLine,表示装饰线在文本底部*/} .box3 { text-decoration: line-through; /*text-decoration属性设置为Line-through,表示装饰线从文本穿过*/} </style>
技术点的解释: 1、text-decoration可以设置添加到文本的修饰。 2、text-decoration默认值为none, 定义标准的文本。 3、text-decoration的值为underline为定义文本下的一条线。 4、text-decoration的值为overline为定义文本上的一条线。 5、text-decoration的值为line-through为定义穿过文本下的一条线,一般用于商品折扣价。
|