使用select、option标签创建下拉菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select下拉框</title>
</head>
<body>
<form>
<select>
<option value="看书">看书</option>
<option value="旅游" selected="selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
</body>
</html>
讲解:
1、select和option标签都是双标签,它总是成对出现的,需要首标签和尾标签。
2、select标签里面只能放option标签,表示下拉列表的选项。
3、option标签放选项内容,不放置其他标签。
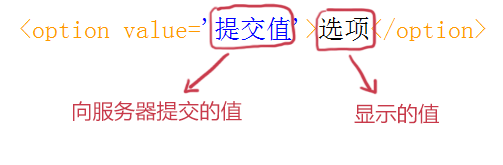
4、value:

5、selected="selected": 设置selected="selected"属性,则该选项就被默认选中。
|